之前使用博客园,总觉得不爽,也试过自己搭建博客。
wordpress太臃肿,其他的功能不强大(界面不好看),仔细想来想去还是用Github Pages+Hexo搭建一个静态blog吧,专注于写作。
截至到2021.03.23,我已经持续用Hexo部署博客快要有六年的时间了,六年间写了一百多篇文章,使用Hexo部署的方式也经过了很多变化,写博客也逐渐变成了一种习惯。依稀记得在大学的某一天,我想要自己搭建一个博客,于是折腾了一天写了这篇文章,本站的历史就从那里开始了,希望我能继续用Hexo写到十年、二十年!
准备工作
安装下列软件
- node.js
- git
- 注册一个github账号
配置和使用Github
配置SSH Keys
我们如何让本地git项目与远程的github建立联系呢?用SSH keys。
检查SSH keys的设置
首先我们需要检查你电脑上现有的ssh key:
1 | $ cd ~/.ssh 检查本机的ssh密钥 |
如果提示:No such file or directory 说明你是第一次使用git。
生成新的SSH Key:
1 | $ ssh-keygen -t rsa -C "邮件地址@youremail.com" |
注意1: 此处的邮箱地址,你可以输入自己的邮箱地址;注意2: 此处的「-C」的是大写的「C」
然后系统会要你输入密码:
1 | Enter passphrase (empty for no passphrase):<输入加密串> |
在回车中会提示你输入一个密码,这个密码会在你提交项目时使用,如果为空的话提交项目时则不用输入。这个设置是防止别人往你的项目里提交内容。
注意:输入密码的时候没有*字样的,你直接输入就可以了。
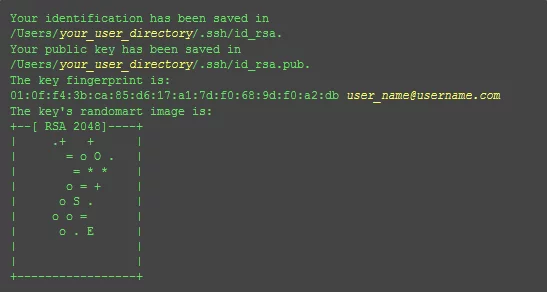
最后看到这样的界面,就成功设置ssh key了:
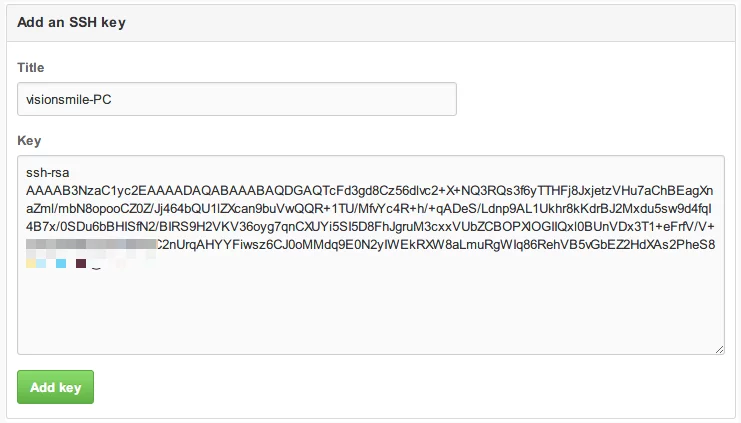
添加SSH Key到GitHub
在本机设置SSH Key之后,需要添加到GitHub上,以完成SSH链接的设置。
1、打开本地C:\Users\visionsmile\.ssh\id_rsa.pub文件。此文件里面内容为刚才生成人密钥。如果看不到这个文件,你需要设置显示隐藏文件。准确的复制这个文件的内容,才能保证设置的成功。
2、登陆github系统。点击右上角的Settings —-> SSH keys —-> ADD SSH Key
3、把你本地生成的密钥复制到里面(key文本框中), 点击 add key 就ok了
测试
可以输入下面的命令,看看设置是否成功,git@github.com的部分不要修改:
1 | $ ssh -T git@github.com |
如果是下面的反馈:
1 | The authenticity of host 'github.com (207.97.227.239)' can't be established. |
不要紧张,输入yes就好,然后会看到:
1 | Hi hxhb! You've successfully authenticated, but GitHub does not provide bash access. |
设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。
Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字必须是你的真名,而不是GitHub的昵称。
1 | $ git config --global user.name "hxhb"//用户名 |
SSH Key配置成功
本机已成功连接到github。
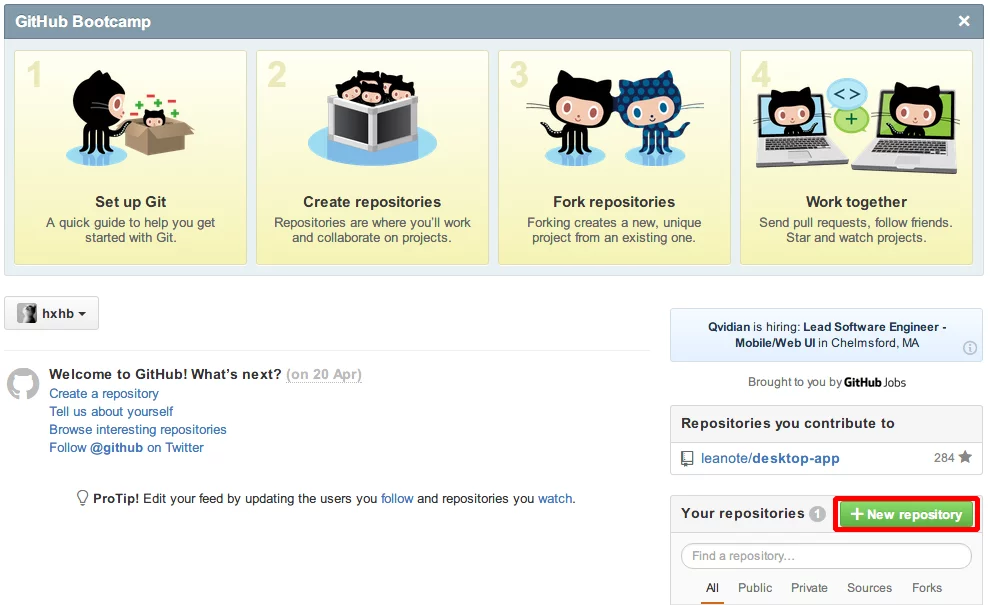
Github上建立仓库
登录后系统,在github首页,点击页面右下角「New Repository」
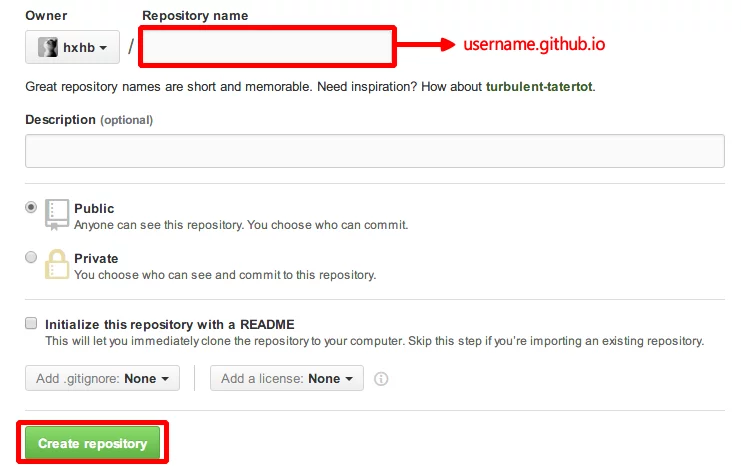
填写项目信息
project name: username.github.io
description: Writing 1000 Words a Day Changed My Life
注:Github Pages的Repository名字是特定的,比如我Github账号是hxhb,那么我Github Pages Repository名字就是hxhb.github.io。
安装Hexo
打开git Bash(Linux下直接在终端输入)
1 | $ npm install -g hexo |
注意:在Linux下可能需要更新npdejs后才可以安装hexo,可以使用以下命令
1 | $ sudo npm cache clean -f |
部署Hexo
新建一个Blog文件夹,然后在该文件夹中打开Git Bash
1 | $ hexo init |
Hexo随后会自动在目标文件夹建立网站所需要的所有文件。
现在我们已经搭建起本地的hexo博客了,执行以下命令,然后到浏览器输入localhost:4000看看。
1 | $ hexo g |
安装主题
1 | $ git clone https://github.com/iissnan/hexo-theme-next.git themes/next |
启用next的主题
修改Hexo目录下的config.yml配置文件中的theme属性,将其设置为next。
1 | theme: next |
注意:Hexo有两个config.yml文件,一个在根目录,一个在theme下,此时修改的是在根目录下的。
更新主题
1 | $ cd themes/jacman |
注意:为避免出错,请先备份你的_config.yml 文件后再升级。
使用与调试
在本地如果需要预览或者调试你的博客,可以启动本地服务器:
1 | hexo server |
部署到Github前需要配置_config.yml文件。
1 | deploy: |
因为type是git,所以部署到Github前需要安装hexo-deployer-git
1 | $ npm install hexo-deployer-git --save |
之后执行下列指令即可完成部署,注意部署会覆盖掉你之前在版本库中存放的文件。
1 | $ hexo clean |
或可加入 —generate 选项,在部署前自动生成文件。
本地查看调试
1 | $ hexo g #生成 |
或者直接作用组合命令
1 | $ hexo d -g |
此后的每次变更_config.yml 文件或者上传文件都可以先用此命令调试,非常好用,尤其是当你想调试出自己想要的主题时。
详情参考:如何搭建一个独立博客——简明Github Pages与Hexo教程
Update
我的Hexo相关的部署文章:
目前我的博客部署方案是Dropbox+Github Actions,并且托管了国内的OSS+CDN,可以实现博客的一键发布与部署。

