之前都是在local写完文章之后发布上来,在自己电脑上都折腾好了node.js 、hexo、git等一大堆东西。
所以在自己电脑上用起来很方便,但是如果换台电脑的话就悲剧了,所有的东西都要自己配置,所以几乎换了台电脑就处于不能用的状态。
幸好及时发现了Koding,顿时觉得神器啊!
Koding有如下特色(其实就是一个在线版的VPS,良心啊):
- 系统基于linux搞起来几乎没有学习成本(本来就会..)
- 支持 SSH ,这意味着你可以像使用自己的电脑一样管理虚拟主机
- 支持 FTP,这意味着你可以很方便的与主机上传/下载文件
- 每个账户免费提供 1G 左右的硬盘空间,最多可以免费向上扩充到 16G
- 提供网页版的终端和编辑器,这意味着你只需要一个浏览器就可以完成文章的编辑、发布,甚至进行整个 VPS 的管理
- 第三方应用,Koding 还提供了第三方的应用,例如在线 IDE、在线图像编辑器等
另外Koding预设已安装好Node.js/npm/git环境了(大赞)
于是我折腾了一下(其实就是在Koding上部署一个git+hexo的环境),可以做到在线编辑博文然后一键(一条命令)发布了。
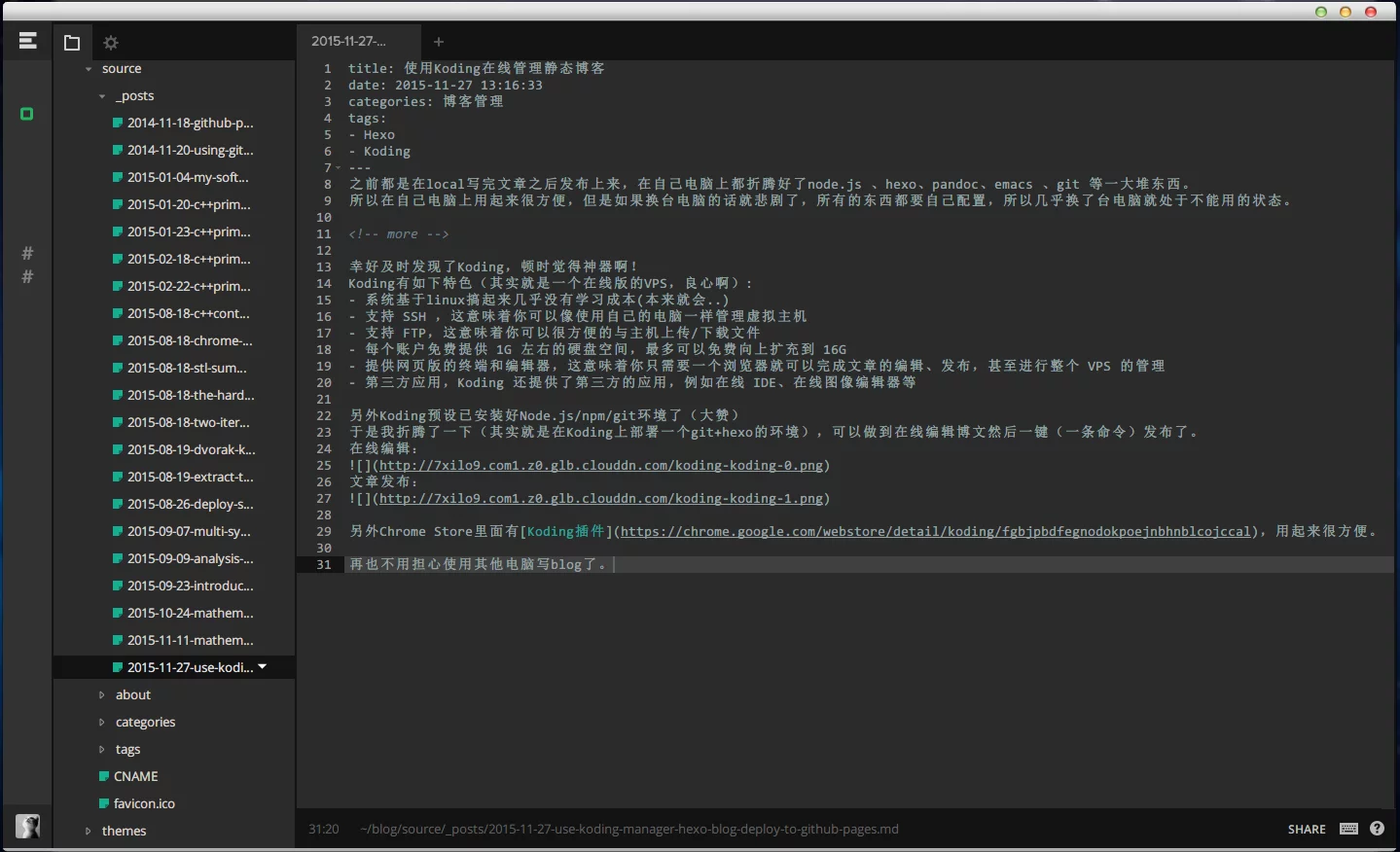
在线编辑:
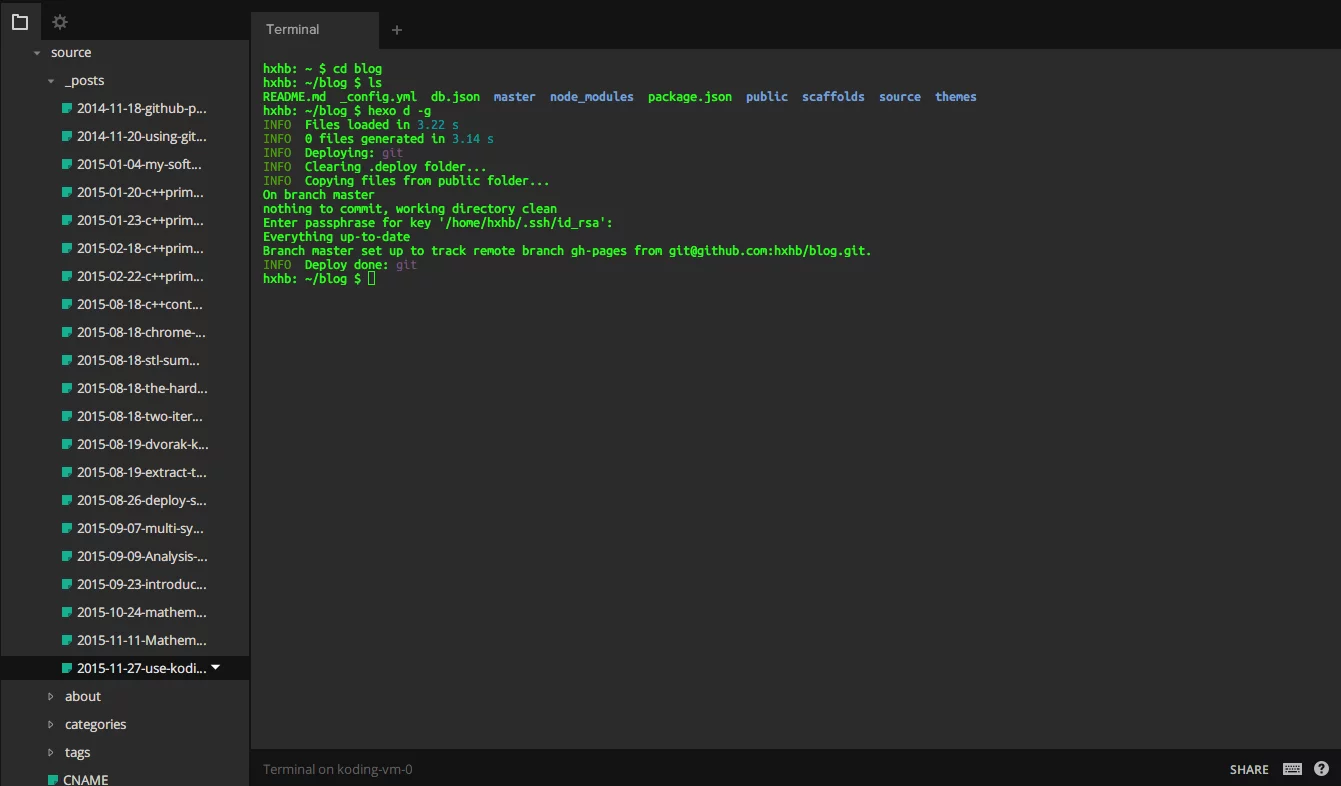
文章发布:
另外Chrome Store里面有Koding插件,用起来很方便。
再也不用担心使用其他电脑写blog了。

