在开发游戏时,会使用到大量的图片资源,使用图集的作用在于减少 DrawCall,提高性能。在UE中没有图集的打包工具,比较流行的方案是使用第三方的图集打包工具TexturePacker。新版本的TexturePacker支持直接导出UE4的Sprite,并且可以在引擎中直接导入。在之前的版本中可以使用VaTexAtlas通过Json Array的数据导入,不过与TexturePacker直接导出UE的Sprite相比,VaTexAtlas并没有优势,UE的Sprite还可以直接预览,VaTexAtlas则不可以,在官方已经支持的情况下不建议再使用VaTexAtlas作为UE导入图集的方式。
本篇文章主要内容是记录TexturePacker图集生成文件的分析、导入UE、选项介绍、以及记录在UE中使用遇到的问题。
图集文件结构和导入UE
TexturePacker的项目文件格式为*.tps,在使用TexturePacker导出UE的图集会产生两个文件(以Icons项目为例):
1 | icons.tps |
其中icons.webp是导出的Texture。icons.paper2dsprites是当前图集的描述文件,使用json格式,用于描述图集中包含的每个Sprite的信息:
1 | { |
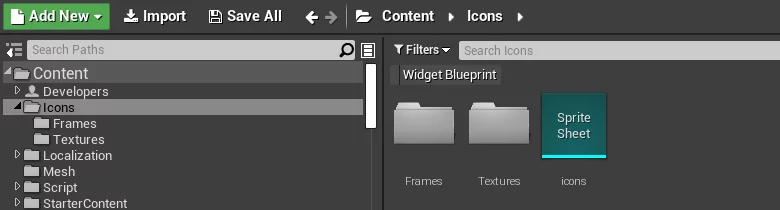
将icons.paper2dsprite文件拖入UE的Content Browser窗口会创建出下面这些资源:
- Frames目录下是当前图集中的每个Sprite,原始导入的资源关系均是软引用(Sprite->Sprite以及Sprite->Texture),但是有些Sprite会硬引用
/Paper2D/TranslucentUnlitSpriteMaterial这个Material Instance - Texture目录中具有一个当前图集的完整Texture,该资源的原始路径依赖为硬盘中的png文件,图集中的Sprite对该Texture的资源引用关系是软引用。
- SpriteSheet这个资源则是导入
*.paper2dsprite文件创建的资源,该资源的原始路径依赖为*.paper2dsprite文件,该资源对图集的完整Texture是硬引用,对图集中的Sprite是软引用。
Texture Settings
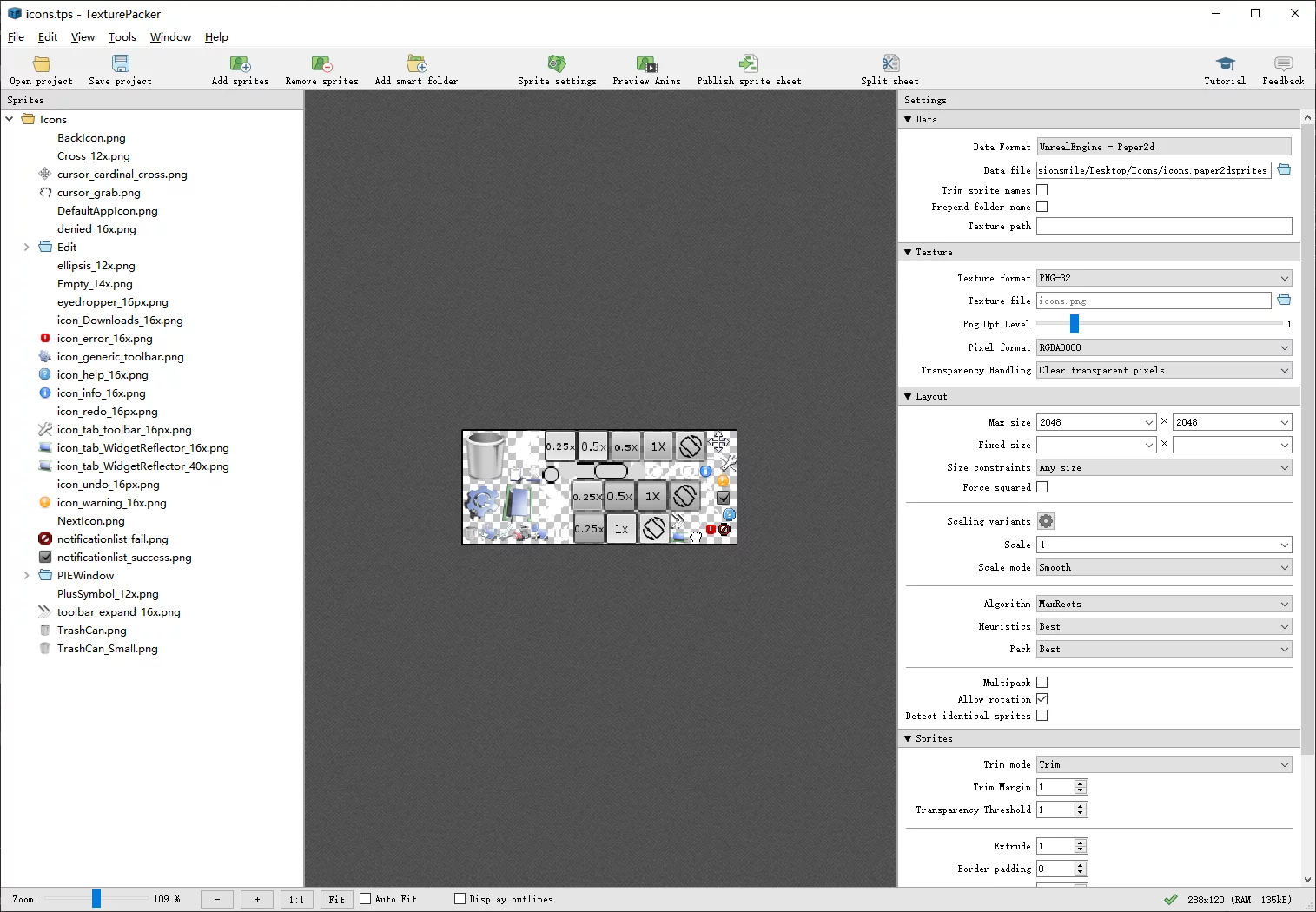
主界面:
参数说明。
Data
- Data Format:选择Publish时生成的格式,支持UE
- Trim sprite names:是否裁剪Sprite的名字,在false的情况下,Sprite的名字会包含后缀如
BackIcon.webp,导入引擎时名字为BackIcon_png,为true时则把后缀裁剪掉。 - Prepend Folder name:导出的Sprite是否包含目录名字,若为false,则所有的Sprite都按照原本的名字,若为true,导出的
*.paper2dsprite文件中对sprite的描述中会包含路径信息(如Icons/BackIcon.webp,导入引擎中的名字就为Icons_BackIcon_png) - TexturePatth:指定要导出的Texture路径
Texture
- Texture format:导出图集的Texture的格式,默认
PNG-32 - Texture file:导出的Texture的文件名
- Png Opt Level:PNG文件的优化,所有的优化都是有损压缩,0为32位png文件.(0 always write 32 bit png files、1write indexed (8 bit) png files if possible、2..7 optimize packing, high values might be slow)
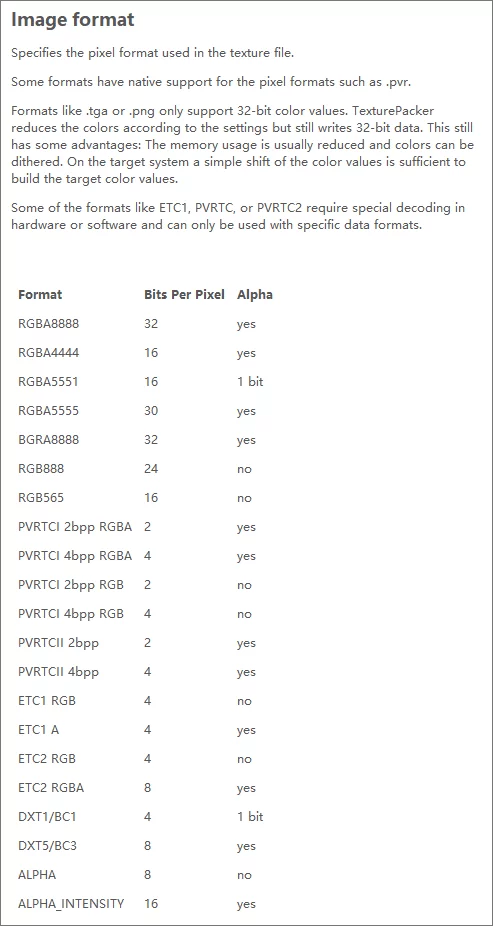
- Pixel format:像素格式:默认
RGB8888
所有支持的格式:
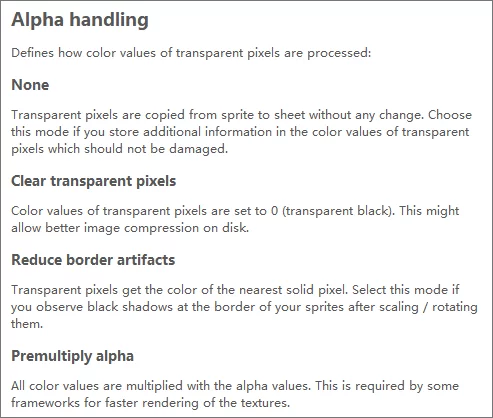
- Transparency Handling:使用何种方式处理Alpha透明像素的颜色值,支持四种模式,默认选项为
Clear Transparent pixel,该模式节省磁盘空间。![]()
Layout
Max Sise:图集的最大尺寸
Fixes Size:手动指定图集的大小,为空则让TexturePacker确定图集大小
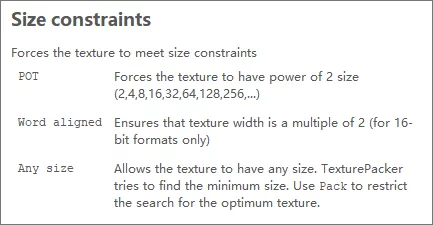
Size Contraints:图集的大小约束,默认选项是Any Size。在UE中导入的Texture要求是2次幂的,否则在IOS上会有显示问题,如果非2次幂,在UE中可以设置填充,不填充也可以,要把Compression-Compression Settings设置为USerInterface2D,但是非2次幂的Texture会有性能问题。(之前遇到的问题:UE4:IOS贴图非2次幂的显示问题)
![]()
Forces squared:强制Texture具有2次幂大小,勾选后(Max Size和Fixes Size被锁定为单个值)。
Scaling variants:缩放变体的设置
Scale:缩放
Scale Mode:缩放模式,默认为
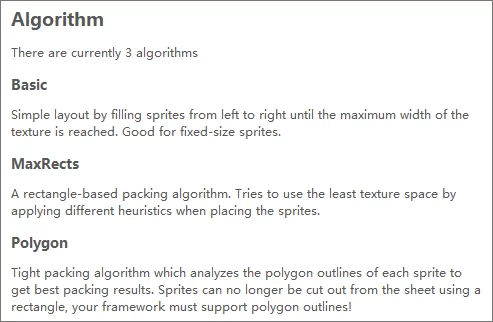
Smooth。Algorithm:Sprite的排列算法,默认是
MaxRects,大小混排,也可以使用Grid/Strip使用最大Sprite的格子布局。选择不同的算法,可以控制的选项不一样。- Basic:
Sort by/Sort order/Pack,用于控制Sprite的排列规则 - Grid/Strip:按照最大的Sprite为基本格子单位
- MaxRects:
Heuristics/Pack,其中Heuristics又控制着几种模式![]()
- Basic:
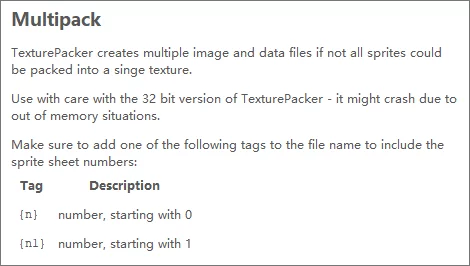
Multipack:如果不想要把所有的Sprite打包到单个Texture里,可以使用此选项打包出多个Texture和数据文件,默认false
![]()
Allow rotation:是否允许旋转Sprite,能够使生成的Texture贴合的更好,开启后可以将他们顺时针或者逆时针旋转90度(在有些引擎中可能会不支持,在UE中测试没有问题),默认为true
Detect identical sprites:自动别名相同的图片只在Texture中存储一次,但是数据文件中包含多份,相当于一个Texture中包含了一个Sprite的图,但是数据中可以存储两个Sprite的信息,在导入引擎时就会生成两个Sprite,但原始的Texture中只有一份图像数据,可以节省空间。
Sprites
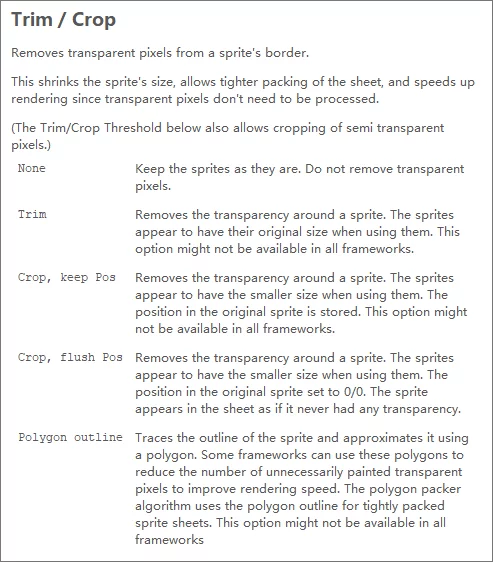
Trim mode:可以裁剪Sprite边界的透明像素,由于不需要处理透明像素,因此可以缩小Sprite的尺寸,可以使图集排布的更加紧密,并加快渲染速度。有四种模式
None/Trim/Crop,keep Pos/Crop,flush Pos。- None:不裁剪,保持Sprite原始大小,保持原有的透明像素,在此种模式下在UE中使用该Sprite与原图相同。
- Trim:移除Sprite周围的透明度,在使用时,应该具有原有大小,但该选项并非在所有框架中都可用。实际测试时在UE中使用Sprite比例与原图不同,没有原图中的周围透明像素。
- Crop,keep Pos:导入UE中与
Trim看起来相同,目前还没发现其他的区别。 - Crop,flush Pos:导入UE中与
Trim以及Crop,flush Pos看起来相同。![]()
Trim margin:当开启裁剪时,裁剪算法会尽可能多地删除边界的透明像素,设置
Trim margin可以指定保留边界的像素。Transparency Threshold:值范围为1~255,默认值为1。当开启裁剪时,低于此值的alpha值将被视为透明,对于边界几乎不可见的alpha像素的Sprite可以起到裁剪的作用。
Extrude:默认值为1,用于指定拉伸Sprite边界重复的像素,Sprite的大小保持不变。但设置之后在UE中Sprite的中心位置发生了变化。当Extruct设置为10,之前和之后的区别:
![]()
Border padding:填充图集Texture边缘为透明像素(边缘的位置不放置Sprite)
Shape padding:设置Sprite之间的填充,默认为2,填充的像素不会添加到sprite中,在使用OpenGL渲染时应至少设置为2.
Common divisor:扩展Sprite的大小使其能被设置的值整除,扩展的Sprite会透明,默认值为1,表示Sprite大小不变,最大为2048。用途为强制设置大小相同的Sprite,在多个缩放因子上强制相同的布局。
![]()
Normal maps
- Pack with same layout:Sprite图像和他们的法线贴图使用相同的布局打包在单独的Sprite sheets上。
UE4使用图集的问题
UMG中使用的问题
UMG里使用TexturePacker图集,在UImage空间中使用Sprit,用Draw As=Image ,Tiling=Horizontal,发现整个图集都被平铺出来了。
在Tiling为No Tile的模式下是正常的,但是在其他的模式下都会有问题。
应该是引擎支持不够的问题,只能暂时先不用这种方式,有时间具体分析一下原因。
Reimport问题
reimport图集有一个坑,可能会出现uv混乱,出现UV不对的问题。
避免问题的操作流程是:
- 保证没有打开使用到该图集的UMG
- 删掉图集和所有sprite重新拖进来一次